Of course, Every Website has its own default and Custom scrollbar. Sure Default Scrollbar does its jobs and more, but it looks indecent on your extraordinary animated Website. Scrollbar must be a perfect match for the Website Design or its logo brand. The code that is written below will be compatible with all browsers like Chrome, Brave, Edge, Opera, Firefox and Vivaldi, etc. You must Stick to the end to understand how custom scrollbars are being made. If you Happen to counter some Doubts or queries then feel free to ask in the comment section.
First, Let's Look at how the Default Scrollbar Looks like

Step: 1
To create a Custom Scroll bar We should set the size of the scrollbar first. This can be a vertical or horizontal scrollbar as you want to do with it.

Step: 2
Next, we add tracking to our scroll and Style it by adding background color, Border-radius, shadows, and Borders.

Step: 3
After Setting the Track pat, we will move to the thumb part where the user will have control on the scrollbar.

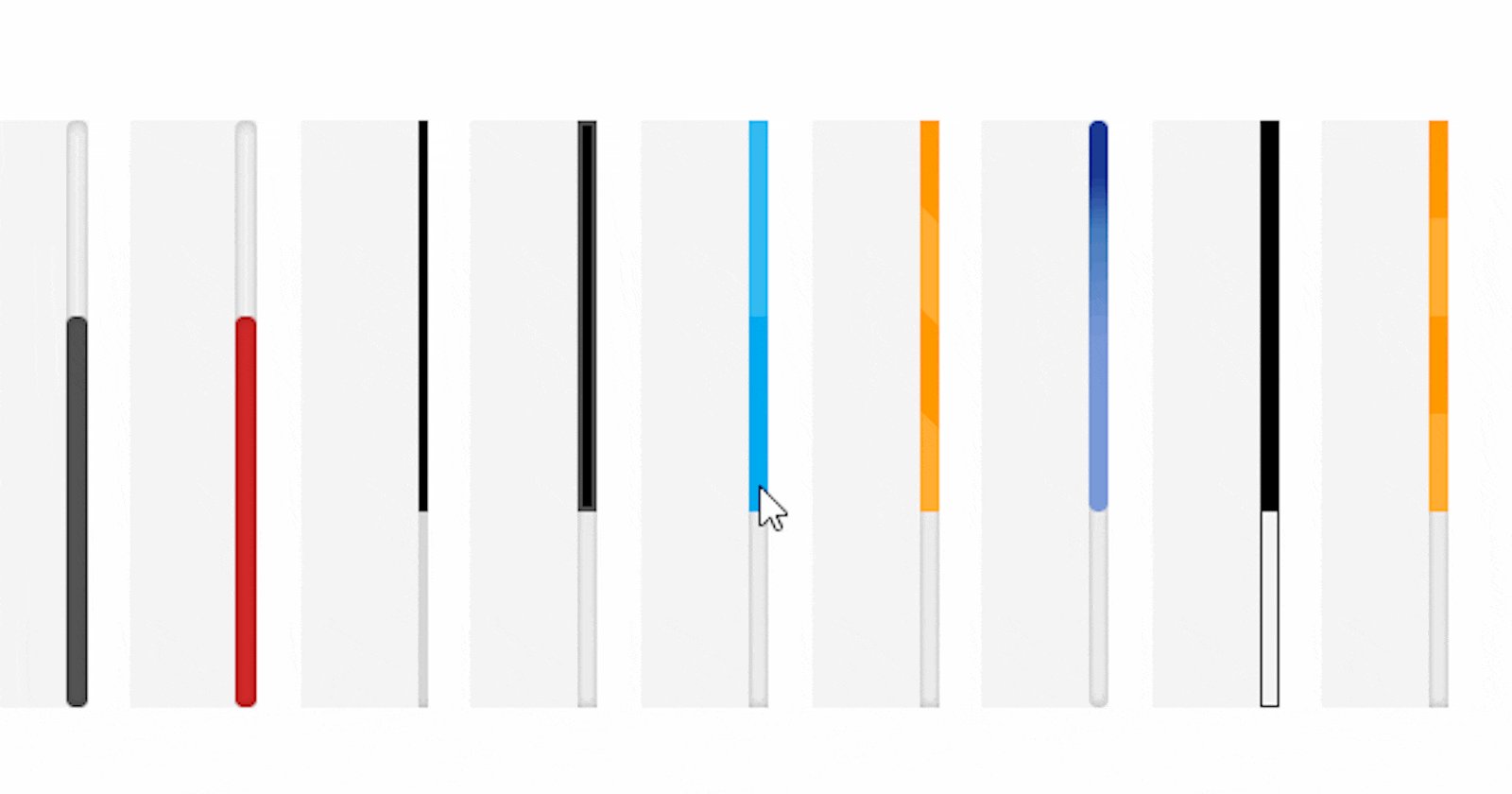
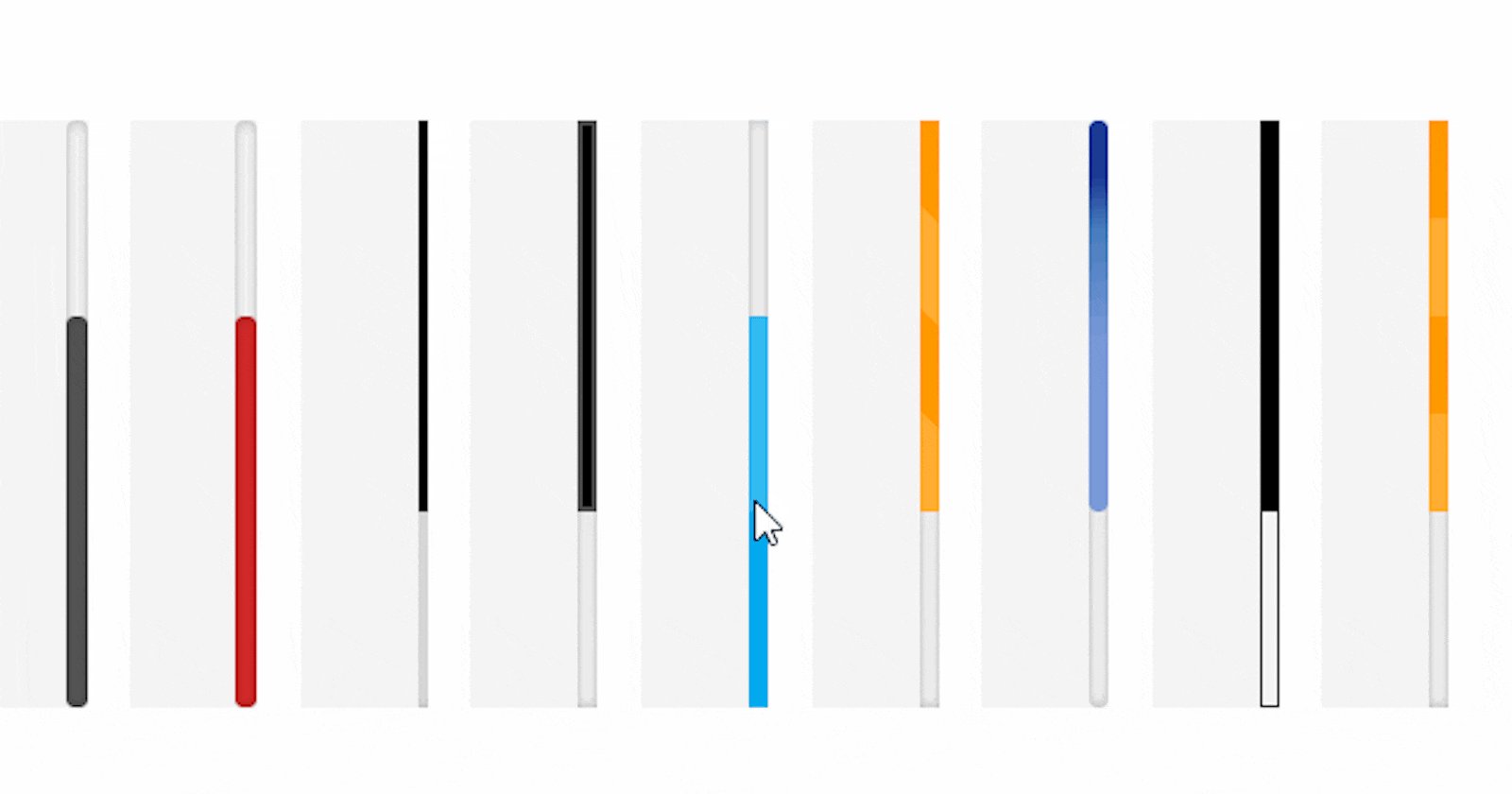
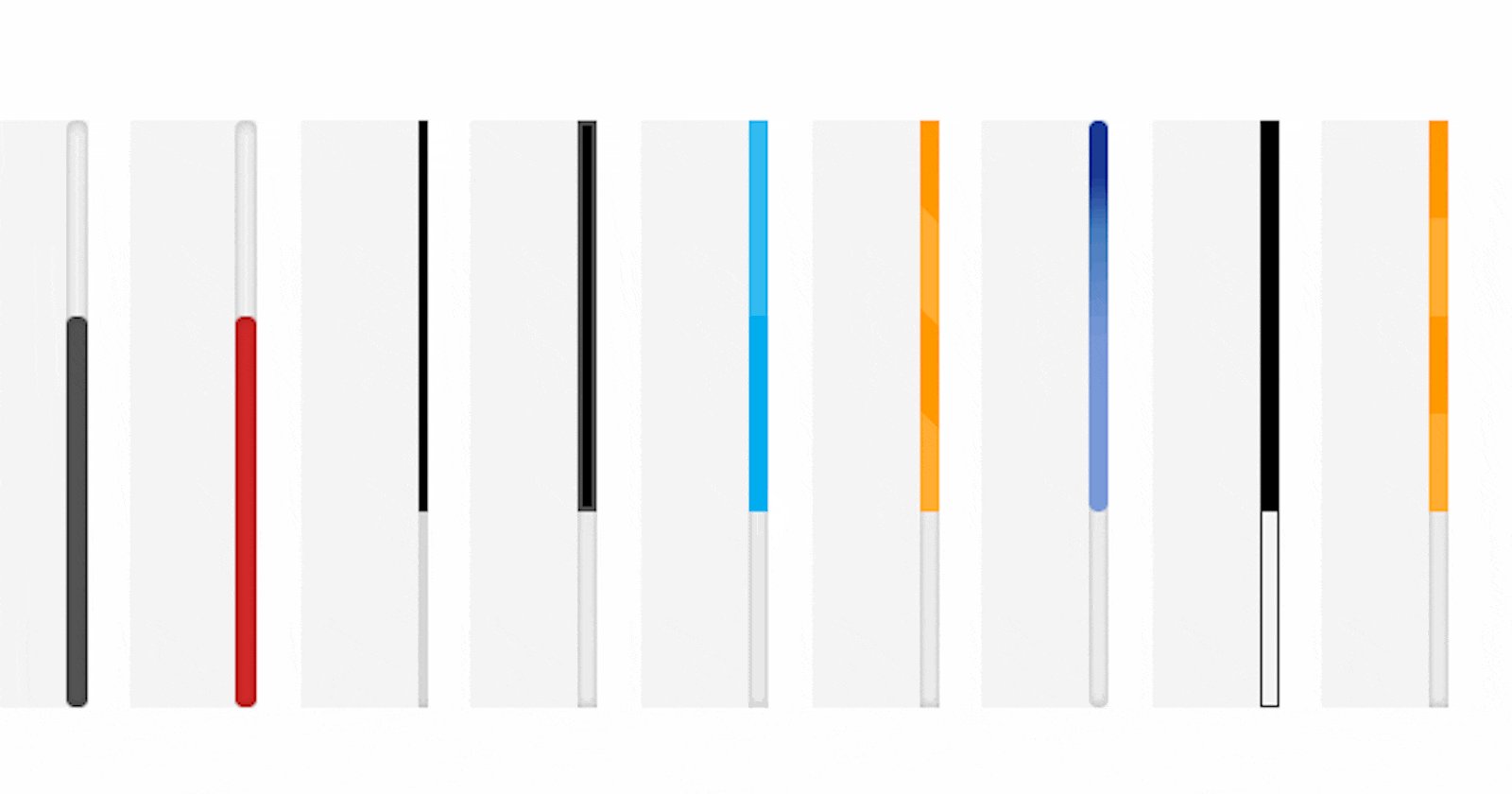
Result

There you have your custom scrollbar, You can design it as per your website design.
It looks easier when you can target some classes and Id of your specific part of the website and get the look of a cool Scrollbar. It might sound difficult to make a custom scrollbar but it is easier said than done to make it by doing some CSS codes.
Link for the Source code
That's all for the today. See you in the next one. Bye, bye.